
Mucinex Banners
My Role
The target of this banner campaign was to promote the pediatric varieties of Mucinex cold and flu products. The banners were based on the look of an already-existing set of banners produced by another agency which had not shared any working files, so I needed to source assets and produce them as if I was starting from square one. It was interesting to have some exposure to the brand’s collection of 3D renders for their mucus character. Some poses and outfits were already produced and approved, but they could also create more should it be necessary.
I used Photoshop for asset isolation and optimization, then I laid out the units using HTML and CSS. I used JavaScript (specifically Greensock) for all the animation.
The Process

Conceptualization
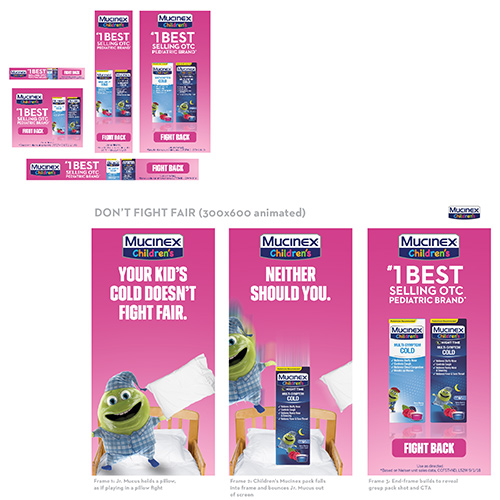
I received storyboards to use so I could match the brand's existing look and feel and understand the layouts for all the different banner sizes. This shows the final states of all the sizes, along with the specific page for this 300x600 banner specifically.

Sourcing assets
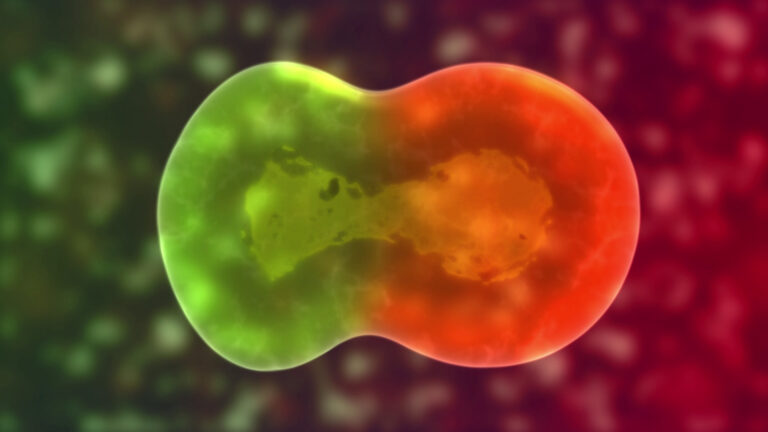
There was some back and forth in evolving the design of the banners, and it was decided to promote different products and swap in a new character. Here are some of the potential options of the mucus character to use. Some work better than others for a jumping-on-the-bed motif.

Production
I arranged and animated the elements with HTML and CSS. Using Greensock minimizes file sizes, adhering to banner size restrictions, but still allows high-quality animation. It also eliminates unnecessary proprietary code added by software like Animate or Google Web Designer.
Portfolio
- All
- Advertising
- Entertainment
- Pharma DTC
- TV
- VFX


The Who Was? Show – Ep. 11

Move Free Ultra Challenge

Durex Easter

Durex 420

Mucinex Banners

Digestive Advantage Fruit

Airborne Elderberry

Deadpool

Assassin’s Creed: Unity

Batman V Superman: Dawn of Justice

Cookie Jam

The Who Was? Show – Ep. 9

Wantsuit Animation

K-Y Social Videos

Enfamil Times Square

Donkey Kong Country: Tropical Freeze

Chloroplast & Hemoglobin Similarities

Tony Awards – 2019

Durex “May the Fourth…”
Clients



































Contact
Comments? Questions?
Interested in collaboration?
Just wanna say ‘hi?’ Get in touch here:
