
Deadpool
My Role
This spec piece, promoting the Deadpool movie, was used as a proof of concept for the efficiency of adding swipability to ad units while still maintaining reasonably small file sizes. It recreates one of the (many) memorable scenes from the film, which was perfect to use in a horizontally-swiping setup. It was a good chance to bring After Effects into the mix in order to help establish the different layers and to key out the green background of the muzzle flash. I also incorporated a different JavaScript library, called Swiper, to make the swiping more precise and effective.
I used Photoshop to prepare all the assets, After Effects to key some elements and create PNG sequences, and Animate and JavaScript to build the final ad unit.
The Process

Conceptualization
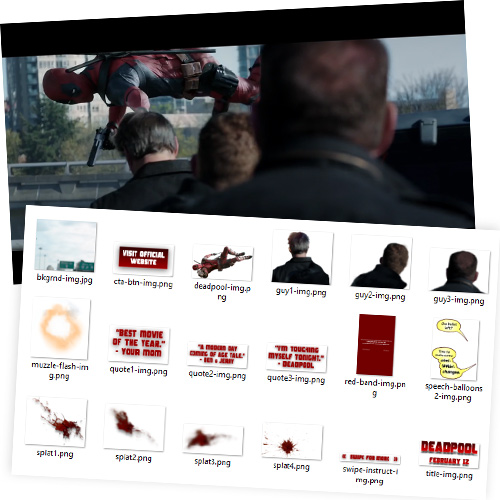
I had to find a good screenshot from the movie scene and then adapt it using some Photoshop surgery. Everything is layered on top of each other, so in separating the bad guys, Deadpool, and the background, I had to do some major clone stamping and patching to make fully formed image assets.

Layout and mockup
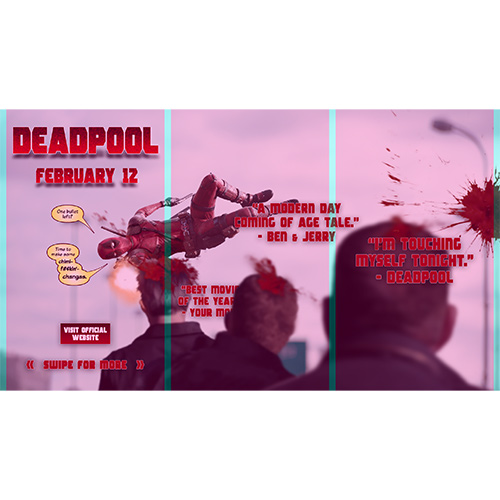
The mockup for this version of a swipable unit has guide areas outlined in pink and blue here to account for the size of the tiles, space in between them, and the overflow area to allow for some overflow space in swiping mechanics

Production
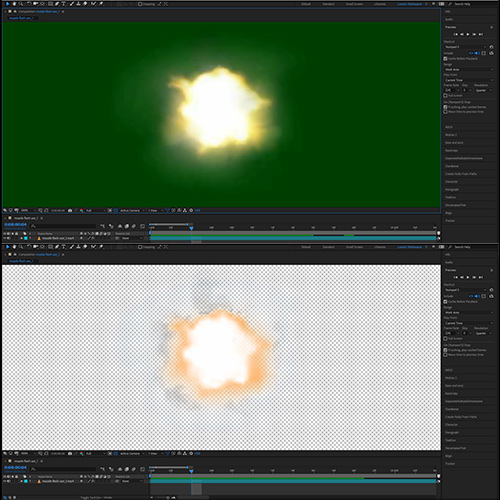
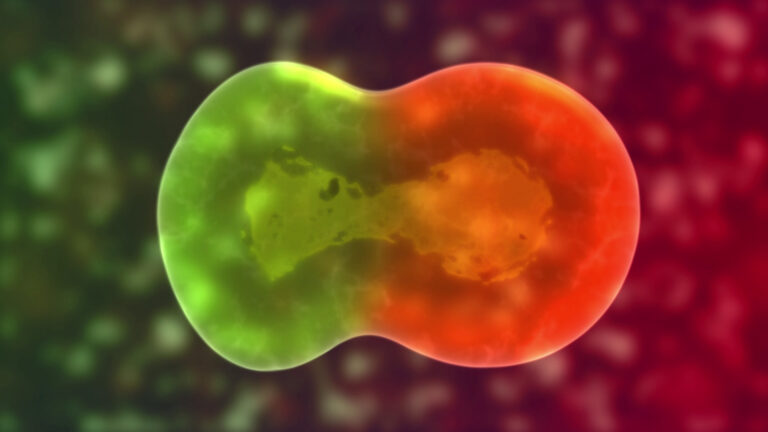
Making transparent PNGs of things like muzzle flashes and blood spatter involved keying out some green screen in After Effects and producing PNG sequences to incorporate into Animate for their reveals. Here's a before-and-after of a muzzle flash being keyed.
Portfolio
- All
- Advertising
- Entertainment
- Pharma DTC
- TV
- Tech
- VFX


Apple – WWDC 2024

The Who Was? Show – Ep. 11

Move Free Ultra Challenge

Durex Easter

Durex 420

Airborne Elderberry

Deadpool

Assassin’s Creed: Unity

Batman V Superman: Dawn of Justice

Cookie Jam

The Who Was? Show – Ep. 9

Wantsuit Animation

K-Y Social Videos

Enfamil Times Square

Donkey Kong Country: Tropical Freeze

Chloroplast & Hemoglobin Similarities

Tony Awards – 2019

Durex “May the Fourth…”
Clients



































Contact
Comments? Questions?
Interested in collaboration?
Just wanna say ‘hi?’ Get in touch here:
