
Batman V Superman: Dawn of Justice
My Role
This was a spec piece promoting the newly-released Batman V Superman: Dawn of Justice movie. Its purpose was to add as much functionality as possible to the ad, building in HTML instead of the previously-ubiquitous Flash, in order to test things like serving speeds and latency. The unit includes a Google locator map allowing the viewer to find the closest AMC Cinema to them that was playing the film, along with a video trailer for the movie. To add some style and file size, I also added swipability to travel from panel to panel along with some parallax animation for the background elements. The CTA button takes viewers to the official movie webpage.
I used Photoshop for all the asset prep, and then I built the ad unit using HTML, CSS, and JavaScript.
The Process

Layout and mockup
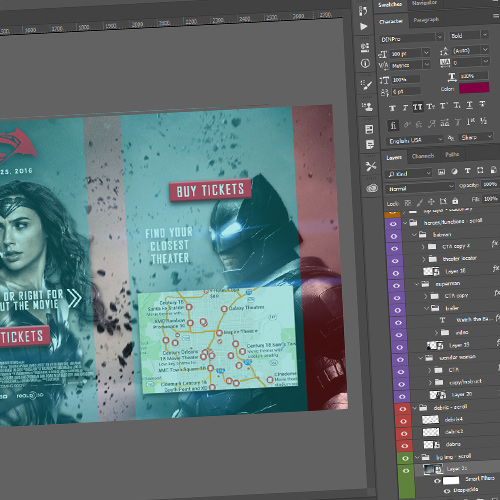
The master Photoshop file shows the guides I used to contain all the elements in each of the panels - if it needed to be visible, it had to fit inside the blue rectangle. I also color coded the layers to indicate which pieces needed to move at different speeds to achieve the parallax animation.

Assets
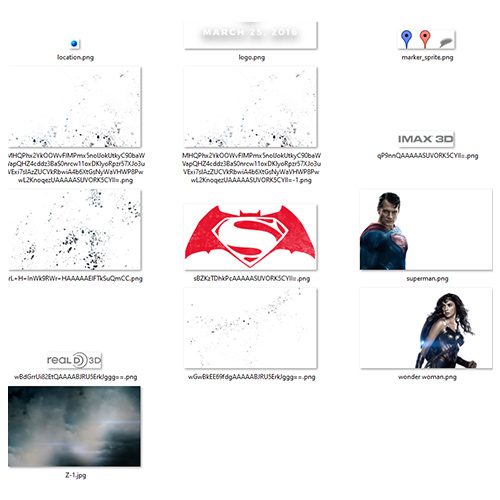
When the layout and animation layers were finalized, I had to separate the large, hi-res images into the smaller elements I would need for ad production. Here are some examples of the individual images used for each hero, the logos, and some of the debris used in the background.

Production
Once everything was exported and optimized, I used HTML, CSS, and JavaScript to lay out and animate the elements. The final files were full of code, including the video player and map API, but despite being a very heavy file the servers handled everything perfectly with little to no latency.
Portfolio
- All
- Advertising
- Entertainment
- Pharma DTC
- TV
- Tech
- VFX


Apple – WWDC 2024

The Who Was? Show – Ep. 11

Move Free Ultra Challenge

Durex Easter

Durex 420

Airborne Elderberry

Deadpool

Assassin’s Creed: Unity

Batman V Superman: Dawn of Justice

Cookie Jam

The Who Was? Show – Ep. 9

Wantsuit Animation

K-Y Social Videos

Enfamil Times Square

Donkey Kong Country: Tropical Freeze

Chloroplast & Hemoglobin Similarities

Tony Awards – 2019

Durex “May the Fourth…”
Clients



































Contact
Comments? Questions?
Interested in collaboration?
Just wanna say ‘hi?’ Get in touch here:
